

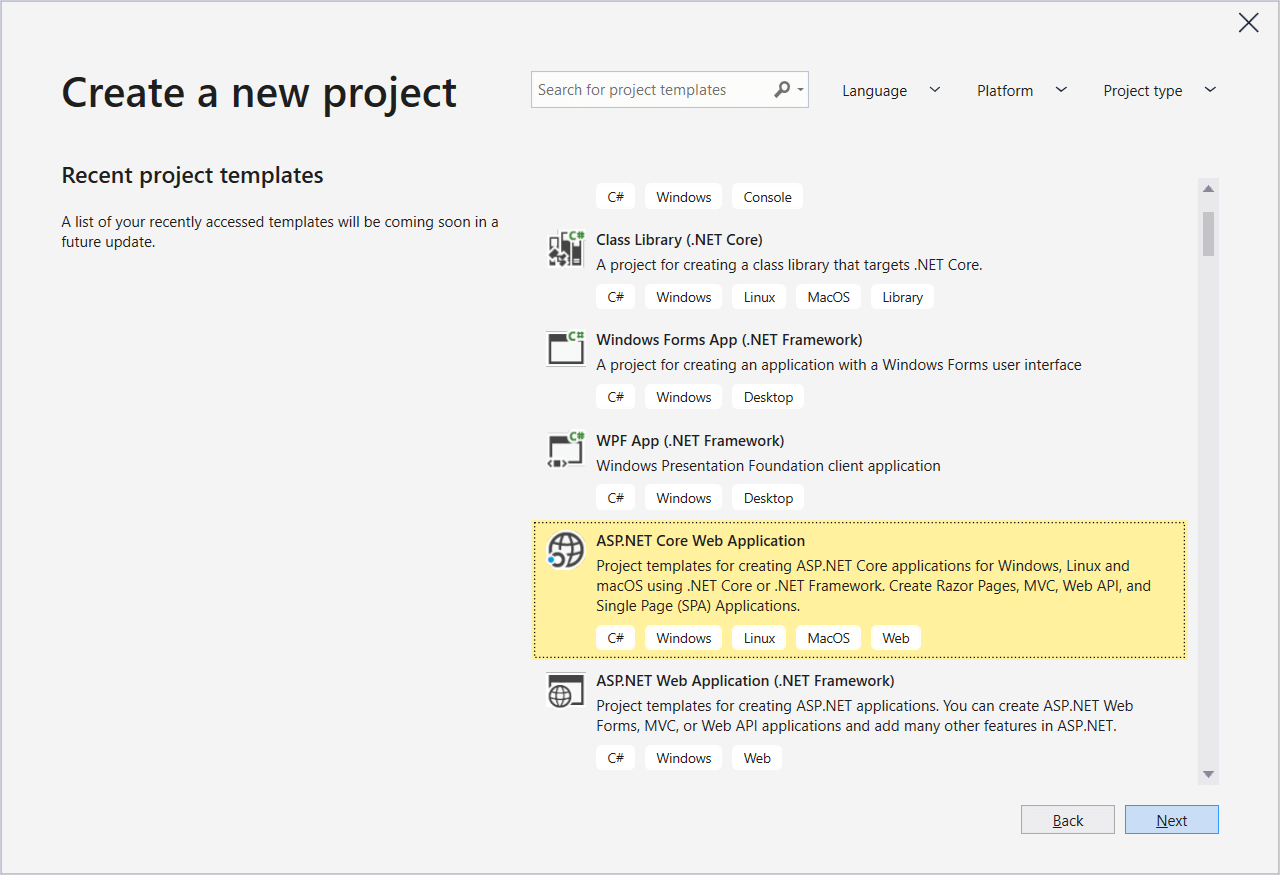
So in my case I’m currently located in “ C:\VSO\ZimmerCode_VS15” and I’m giving my project the name “ Zimmer.VSCode” which should generate a folder called Zimmer.VSCode as well. The name you supply here will also be the name of the folder it creates when setting things up. In my case it’ll be a “ Web Application“. Then as seen in (2) you will have to select the type of application you want to create. Once in your preferred folder on the file system, simply type the following command to bring up the scaffolding creation dialog: yo aspnetĪs seen in the picture (1), you’ll first call Yeoman to create an asp.net 5 project. (It’ll be created in a subfolder by the name you specify). Also, please navigate to the folder where you want your new project structure to be created. With the installation of the previous tools, simply bring up your command window (cmd) and we’ll take it from there.
#Asp.net web application in visual studio for mac code
Build an ASP.NET 5 project with VS Code & Yeoman Here, in Part 2 of this article series when we have the proper tools installed, I’ll show the required steps to get up and running with a new ASP.NET 5 web site built using Visual Studio Code. In Part 1 of this article series I walked through how you prepare your environment for development with asp.net 5 and Visual Studio Code.

Part 3: Adding npm packages and automatic tasks with Gulp – adding Office UI Fabric.Part 2: Create your Visual Studio Code project using Yeoman.Part 1: Ensure installation of pre-requisites.

ASP.NET 5 introductory article series navigation:


 0 kommentar(er)
0 kommentar(er)
